Using Photoshop Actions to Resize and Sharpen Images
Resizing your photo can be a tedious process if you want to do it the right way. You may want to consider using Photoshop actions to do the manual work for you when resizing your photos.
Of course, there are several ways of resizing photos, including simply going to Image > Image Size and typing in the new size you want. Or you can resize when exporting the image to a new format. These are quick and super easy. However, there is a problem with these methods. They can ruin the sharpness of your image so that it will look as soft as your first teddy bear.
Naturally, you don't want your images to lose sharpness when resizing them. So you will be happy to know that there is a better method of resizing your images while retaining optimal sharpness. However, it is more complex and involves more steps, but the results are worth it. And if you are smart, you will take the fast route to sharper resized images by using Photoshop actions whenever it comes to resizing images in Photoshop.
Get my eBook: 25 Techniques all Photographers Should Master - for Free
Why use Photoshop Actions for Resizing
You can do the steps manually, and we will go through them below. However, the smart thing to do is to record them in a Photoshop action.
It makes sense to use actions for this kind of work in Photoshop. It is a lot faster than the manual process. Furthermore, very little creative input is needed when it comes to output sharpening. Note that I'm referring to output sharpening, not pre-sharpening or output sharpening. If you do want to modify anything, you can use a mask on the result to remove the sharpening applied to the resized photo.
Anyway, let's get started with recording the action that will resize and sharpen our images in several steps.
Recording the Photoshop Action
If you want to record the resizing process as a Photoshop action that you can use again and again to save time, feel free to begin recording the action. If you don't know how to record actions in Photoshop, here's a quick instruction for you:
Go to the action panel in Photoshop. If it isn't visible, you can activate it by going to Window > Actions. This will make the action panel visible, and you can also see where to find it again on the right side expandable panels.
Now go to the bottom of the Actions panel and click on the icon for Create new action.
Give the action a name and click on Record. In our example, we will name the action Resize to 1200px.
Everything you do from now is recording as steps in the Photoshop action, so you should avoid clicking randomly on the screen.
The Resizing for Web Process in Photoshop
Before we move on, I should warn you that we are about to change the size of the image radically, so you should preferably resize using a copy of your image instead of using an original. Alternatively, we could also record duplicating the image into a new image-document, but that would overly confuse the description of the resize process. I just wanted to warn you, so you don't, by accident, overwrite your original prize-winning wall-sized image with a 1200px resized version with no chance of getting it back.
The first thing to do for getting the best result when resizing is to do it gradually. Begin by resizing your image to approx. 1.6 x the final output size you want. In our case, we want to end up with a 1200px wide image. So our first step will be to resize the image to 1200 x 1.6 = 1920px.
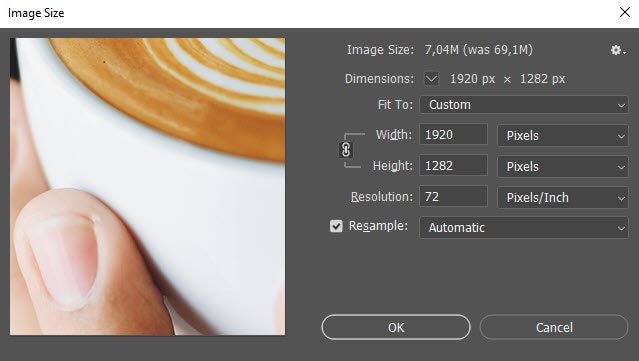
Go to Image > Image Size and enter 1920px under Width. Make sure the link icon for constraining the aspect ratio is turned on, to avoid messing with the aspect ratio of the image. You can also change the Resolution to 72dpi for a smaller file-size. Next, click on OK to resize the image.
The first step in the Photoshop action that resize your image
Next, we will add some sharpening before resizing to the final size.
You can use an Unsharpen Mask for sharpening, or you can use the normal sharpening filter in Photoshop. Both give great results; just be aware that we apply sharpening twice in this process, so take it easy if you use the unsharpen mask.
To apply sharpening, go to Filter > Sharpen > Sharpen.
Now we will do the final resizing to the wanted output size. Go to Image > Image Size and type in 1200px under Width. Press OK to resize.
The second step in the Photoshop action that resize your image
Before you move on, duplicate the current layer, and rename it Extra Sharpening.
Next, we will add sharpening once more, but to the new layer, we just created above. Go to Filter > Sharpen > Sharpen. Adjust the opacity of the Extras Sharpening layer to 60%. This will give you a good starting point for making final adjustments to the output sharpening, by simply moving the opacity slider back and forth of the "Extra Sharpening" layer. Remember, we are saving the resize process as a Photoshop action, so giving a possibility to do some final tweaking of the result is very useful.
Polishing the resize and sharpening result
While we are done with sharpening and resizing the image in Photoshop, the sharpening process sometimes brightens the image a tiny bit. To undo this, we will fix it by adding a subtle Level adjustment. So navigate to the adjustments panel in Photoshop and select a Levels Adjustment layer. Now move the mid-point to approx. 1.05 to darken the mid-tones just a tiny bit.
You might also experience that saturation suffers a bit from sharpening the image. To counteract this, you can add a Hue/Saturation Adjustment layer from the adjustments panel in Photoshop. Add a subtle saturation of +5 to +8, and the saturation should be back to the original level before resizing and sharpening.
Now we are finished with the complete output resize (and sharpening) workflow in Photoshop, that I recommend for images you want to upload on the web.
Your resized images should now look very sharp and have about the same sharpness level as the original image before resizing.
If you chose to record this process as a Photoshop action, now is the time to stop the recording. Go to the action panel and click on the stop button.
You will now have a Photoshop action for creating sharp resized images 1200px wide. You can use it again and again on all the images you want with just a single click. You will likely need different output sizes for all the places where you upload your images. Some website are optimized for 1200 px wide images, while others want 1500px or 1920 px.
You can create new actions tailed to your specific needs or get our Photoshop actions, which come with a variety of different sizes to choose from.
Resize and sharpening Photoshop actions by Photography Raw.
Remember, you can shorten this lengthy process by resizing optimally in Photoshop to being just a few clicks each time, or you can use it as part of a batch process, so you automatically resize a whole folder of images.
Modifying the Resized Image
Change the Extra sharpening layer created by the Photoshop action
Talking about it being an almost automatic process you might come across instances where you feel that the Photoshop action has added too much sharpening, you can control this by changing the opacity of the layer we called "Extra Sharpening." Just change the sharpening to suit your image. Remember, we changed the opacity to 60% when recording the action. This is because this is the "sweet" spot that suits most images, at least according to the level of sharpening that I usually add to my images before sharpening for the specific output size.
You can also deactivate the Extra Sharpening layer altogether if you want.
If you find that you don't want the saturation layer added by the photoshop action, you can also deactivate this layer or double click in the layers panel. If you want to prevent the action from adding the layer per default, you can open the actions panel, navigate to the action and find the specific step that adds the hue/saturation layer and remove the checkmark from it. This is useful if you use the action for batch processing, and you know that one step is unnecessary or gives a result that you generally don't like. In that case, you can disable the specific step in the Photoshop action.
Remember to export your image as a .jpg-file when you have finished tweaking the resized image.
Concluding words
Using this more accurate resizing method can have a significant effect on the perceived sharpness of your photos when you use them online, compared to a standard Photoshop resizing or worse yet relying on a website to do the resizing for you.
The resize process takes a lot longer unless you use Photoshop actions to make it into a one or two-click process.